Halo teman-teman, pada kesempatan kali ini kita akan membahas tentang Bagaimana caranya membuat Tab dengan CSS, HTML5, dan JS. Tab sangat sempurna untuk pembuatan Single Page Application (SPA). Dengan menggunakan tab, pengguna dapat dengan mudah beralih antara konten yang berbeda tanpa harus memuat ulang halaman.
Pertama-tama, mari kita bahas tentang apa itu Single Page Application (SPA). SPA adalah jenis aplikasi web yang memberikan pengalaman seperti aplikasi desktop kepada pengguna. Hal ini dicapai dengan memuat semua sumber daya yang diperlukan saat pertama kali mengakses situs web dan kemudian hanya memperbarui bagian-bagian tertentu dari halaman saat interaksi dilakukan oleh pengguna.
Salah satu komponen penting dalam pembuatan SPA adalah tab. Tab digunakan untuk mengatur konten-konten yang berbeda dalam satu halaman. Misalnya, jika Anda memiliki beberapa kategori produk di toko online Anda, Anda dapat menggunakan tab untuk menampilkan setiap kategori secara terpisah tanpa harus membuat halaman baru untuk setiap kategori tersebut.
Untuk membuat tab dengan CSS, HTML5, dan JS, ada beberapa langkah yang perlu diikuti. Pertama-tama, buatlah struktur dasar HTML untuk tab tersebut. Ini bisa berupa daftar tautan atau tombol yang mewakili setiap tab.
Setelah itu, gunakan CSS untuk mengatur tampilan visual dari tab-tab tersebut. Anda dapat menggunakan properti-properti seperti background-color , font-size , border-radius , dll., Untuk menyesuaikan penampilannya sesuai keinginan Anda.
Selanjutnya adalah bagian JavaScript. Dalam JavaScript, Anda perlu menambahkan logika untuk mengatur perilaku tab saat diklik oleh pengguna. Misalnya, ketika pengguna mengklik salah satu tab, konten yang terkait dengan tab tersebut harus ditampilkan dan konten dari tab lainnya harus disembunyikan.
Anda juga dapat menambahkan efek transisi atau animasi menggunakan CSS dan JS untuk memberikan tampilan yang lebih menarik pada tab-tab tersebut. Misalnya, Anda dapat membuat efek fade-in saat konten muncul ketika pengguna mengklik salah satu tab.
Dengan menggunakan CSS, Anda dapat mengatur properti-properti seperti transition-duration , transition-property , dan transition-timing-function untuk menciptakan efek transisi yang halus antara perubahan konten pada tab. Misalnya, dengan menggunakan transition-duration , Anda dapat mengatur berapa lama waktu yang dibutuhkan untuk konten baru muncul setelah pengguna mengklik tab. Sedangkan dengan menggunakan transition-property , Anda bisa memilih elemen mana saja yang akan memiliki efek transisi ini, misalnya hanya bagian teks atau gambar di dalam tab.
Selain itu, dengan JavaScript, Anda juga bisa menambahkan animasi pada tab-tab tersebut. Misalnya, jika ingin memberikan kesan bahwa konten sedang dimuat ketika pengguna mengklik sebuah tab, Anda bisa menambahkan animasi loading spinner atau progress bar sebagai indikator bahwa proses sedang berlangsung.
Berikut ini adalah langkah-langkahnya :
- Buatlah file dengan nama index.html dengan sintaks standar HTML5
- Tambahkan kode berikut ini pada file index.html
- Kemudian tambahkan CSS
- Tambahkan Javascript berikut ini
- Tambahkan efek Fade in pada Tab
- Tampilkan tab default
- Untuk menambahkan even close pada isi tab tambahkan kode berikut
<!-- Click on the <span> element to close the tab -->
<div id="London" class="tabcontent">
<h3>London</h3>
<p>London is the capital city of England.</p>
<span onclick="this.parentElement.style.display='none'">x</span>
</div>
Sehingga seluruh isi file index.html akan seperti ini :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {font-family: Arial;}
/* Style the tab */
.tab {
overflow: hidden;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
/* Style the buttons inside the tab */
.tab button {
background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
font-size: 17px;
}
/* Change background color of buttons on hover */
.tab button:hover {
background-color: #ddd;
}
/* Create an active/current tablink class */
.tab button.active {
background-color: #ccc;
}
/* Style the tab content */
.tabcontent {
display: none;
padding: 6px 12px;
border: 1px solid #ccc;
border-top: none;
}
/* Style the close button */
.topright {
float: right;
cursor: pointer;
font-size: 28px;
}
.topright:hover {color: red;}
</style>
</head>
<body>
<h2>Tabs</h2>
<p>Click on the x button in the top right corner to close the current tab:</p>
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'London')" id="defaultOpen">London</button>
<button class="tablinks" onclick="openCity(event, 'Paris')">Paris</button>
<button class="tablinks" onclick="openCity(event, 'Tokyo')">Tokyo</button>
</div>
<div id="London" class="tabcontent">
<span onclick="this.parentElement.style.display='none'" class="topright">×</span>
<h3>London</h3>
<p>London is the capital city of England.</p>
</div>
<div id="Paris" class="tabcontent">
<span onclick="this.parentElement.style.display='none'" class="topright">×</span>
<h3>Paris</h3>
<p>Paris is the capital of France.</p>
</div>
<div id="Tokyo" class="tabcontent">
<span onclick="this.parentElement.style.display='none'" class="topright">×</span>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<script>
function openCity(evt, cityName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
// Get the element with id="defaultOpen" and click on it
document.getElementById("defaultOpen").click();
</script>
</body>
</html>
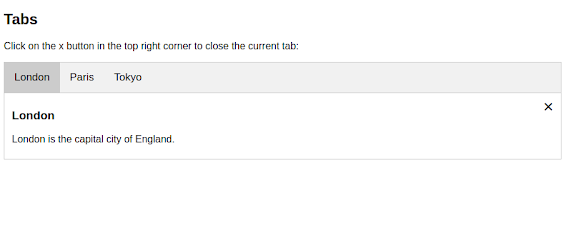
Maka hasilnya akan nampak seperti gambar dibawah ini :



No comments: